パソコン初心者さんを対象にしたホームページです。
 ホーム >
ホーム >  ホームページ小技関連目次 >
ホームページ小技関連目次 >  ホームページの任意のページに雪を降らせてみよう
ホームページの任意のページに雪を降らせてみよう
ホームページの任意のページに雪を降らせてみよう
冬の季節になると雪が舞います。そこでホームページの画面に雪を降らせてみました。
※降る雪の画像が白いので、背景色を白以外にしてください。
- 雪を降らせる「javascript」を配布先からダウンロードするため、Snowstorm のホームページ(英語) サイトにアクセスします。
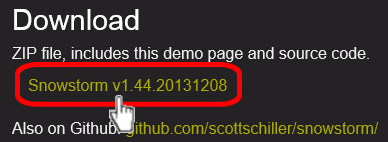
- 「Download」項目にある「Snowstorm v1.44.20131208」をクリックします。

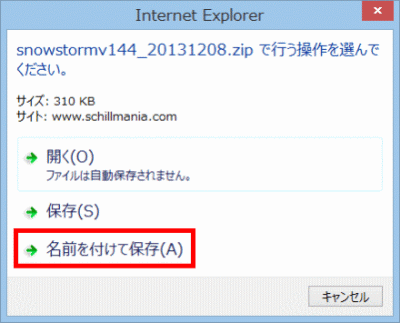
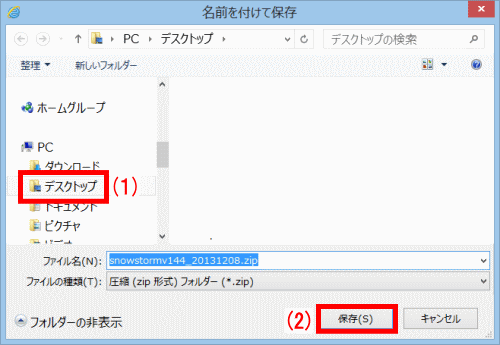
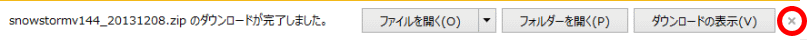
Internet Explorerのブラウザでダウンロードした方は
Microsoft Edgeのブラウザでダウンロードした方は
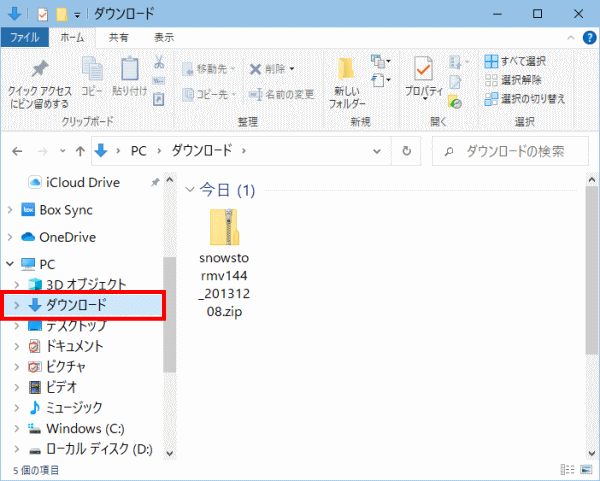
- 「タスクバー」にある「エクスプローラー」をクリックします。

- 左側にある「ダウンロード」をクリックします。

 w
w
解凍作業
- 「snowstormv144_20131208.zip」フォルダーをダブルクリックして圧縮されたものを解凍します。

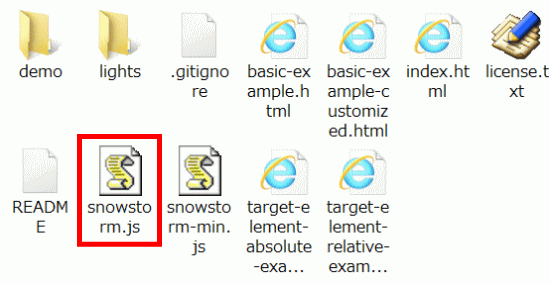
- さらに「snowstormv144_20131208」フォルダーをダブルクリックして開きます。

- 「snowstorm.js」ファイルを選択し、
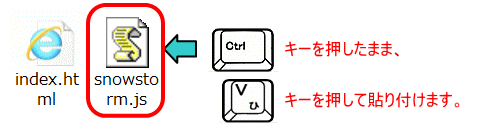
 (コントロール)キーを押したまま、
(コントロール)キーを押したまま、 キーを押してコピーします。
キーを押してコピーします。


- ホームページが保存しているフォルダーを開き、雪を降らせたいページのフォルダー内に貼り付けます。


- 次に、テキストエディター(メモ帳、TeraPad、秀丸エディタ、など)や、ホームページビルダーを起動して、雪を降らせたいページ(indexファイルなど)を開いておきます。
- 下記のソースをドラッグし、コピーして、<head> ~ </head> の間に貼り付けます。
<script src="snowstorm.js" type="text/javascript" language="JavaScript"></script>
▼貼り付けたページ


- これで完成です。雪が降るかどうか動作を確認してください。